閱讀前,建議可以參考Day1:閱讀指南&為何選擇這個題目?
題目:三十天用Vue.jS打造一個網路商城
挑戰內容:利用慕課網(IMOOC)的「Vue2.0+Node.js+MongoDB 全棧打造商城系統」的課程嘗試在30天內打造網路商城。
本篇性質:純粹學習進度的紀錄,不會有詳細的教學或解釋,因此不適合認真閱讀
本來是使用慕課網(IMOOC)的「Vue2.0+Node.js+MongoDB 全棧打造商城系統」,但他的前面講的太難了,因此目前依然是按照六角學院的「Vue出一個電商網站」為教材
增加子路徑

div
<template>
<div>
<router-link to="/card_index/">CARD1</router-link>
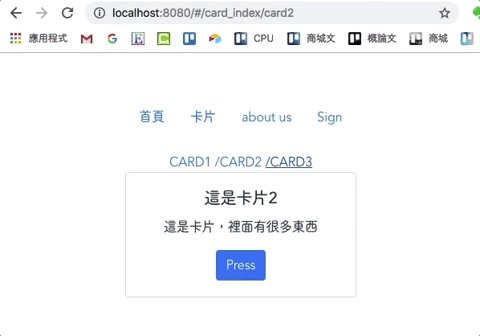
<router-link to="/card_index/card2">/CARD2</router-link>
<router-link to="/card_index/card3">/CARD3</router-link>
<div class="d-flex justify-content-center">
<div class="card" style="width: 18rem;">
<router-view></router-view>
</div>
</div>
</div>
</template>
div
<template>
<div>
<div class="card-body">
<h5 class="card-title">這是卡片1</h5>
<p class="card-text">這是卡片,裡面有很多東西</p>
<a href="#" class="btn btn-primary">Press</a>
</div>
</div>
</template>
/
export default new Router({
routes: [{
path: '/index',
name: 'index',
component: index
}, {
path: '/about',
name: 'about',
component: about
}, {
path: '/card_index',
name: 'card_index',
component: card_index,
children: [{ //增加children
path: '',
name: 'card',
component: card
}, {
path: 'card2',
name: 'card2',
component: card2
}, {
path: 'card3',
name: 'card3',
component: card3
}]
}, {
path: '/sign',
name: 'sign',
component: sign
}]
})
